
debtify was founded in 2019 in Germany, specializing in debt management solutions for non-performing loans (NPL), aims to revolutionize the industry by fostering collaboration among banks, servicers, app developers, and more.
Rather than creating individual software, debtify offers an open, digital ecosystem where all stakeholders can collaborate, innovate, and streamline debt processes.
Our goal is to simplify debt management for all involved parties, minimizing the economic impact of bad debts. By empowering participants to optimize and innovate debt management, we aim to build a debt-centric ecosystem that benefits everyone.
*NPL(non-performing loan) is a bank loan that is subject to late repayment or is unlikely to be repaid by the borrower in full.
I designed debtify to encapsulate its innovative ethos, setting it apart from competitors in the financial technology sector. The platform's enhanced user experience (UX) significantly improves operational efficiency, leading to higher task completion rates and reduced error rates. Users experience quicker task completion times, increased satisfaction with features, and a smoother overall workflow, contributing to enhanced operational efficiency and increased user activation rates. With its updated appearance, debtify emerges a personalized solutions for non-performing loans (NPL), effectively reflecting its revitalized brand and communicating its innovative, customer-centric approach to debt management.
Guided by the design thinking process, I embarked on a journey of discovery, definition, ideation, prototyping, gathering feedback, implementing, and iterating, all while considering the available resources and feasibility of research, ensuring a well-rounded and practical approach to creating this product.
I delved into the NPL industry through extensive research and interviews with experts, resulting in a clarified conceptual domain model. Subsequently, engaging with key stakeholders and conducting collaborative brainstorming sessions enabled a deeper understanding of user needs and personas. Moving forward, close collaboration with product managers and ongoing feedback methods will ensure alignment with business objectives and continual refinement of the product's user experience.
We prioritized understanding our target audience. Through extensive interviews with a diverse range of stakeholders, we identified three key personas critical to our project: Banker, Servicer, App developer. It was imperative to gain insights into their needs, pain points, technological preferences, and existing solutions utilized in their operations. By delving into their daily tasks and challenges, we could tailor our solutions to meet their specific needs effectively.
My approach to information architecture is rooted in creating intuitive and logical structures that enable users to effortlessly locate the information they seek. By emphasising these key principles, I strive to optimise the user experience and ensure seamless access to relevant information based on different personas, roles, and services.
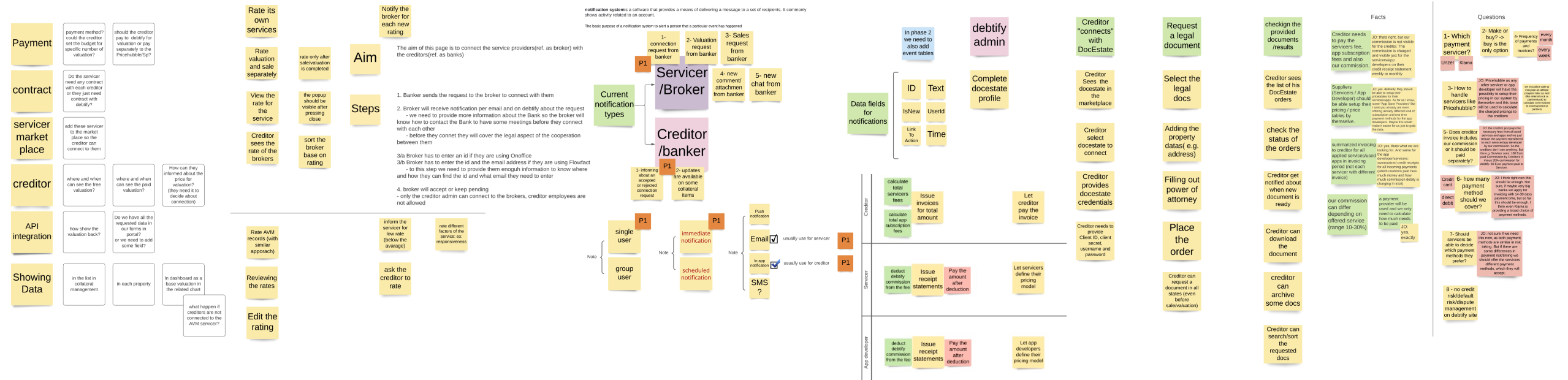
Brainstorming played a crucial role in the development of this project. I, along with the business owner, product managers, and business consultants, conducted brainstorming sessions to analyse the flow of the platform and come up with meaningful architecture. These sessions allowed us to collectively ideate and come up with creative solutions to address the challenges we were facing. By working together and bouncing ideas off each other, we were able to find the best possible solutions for the project.

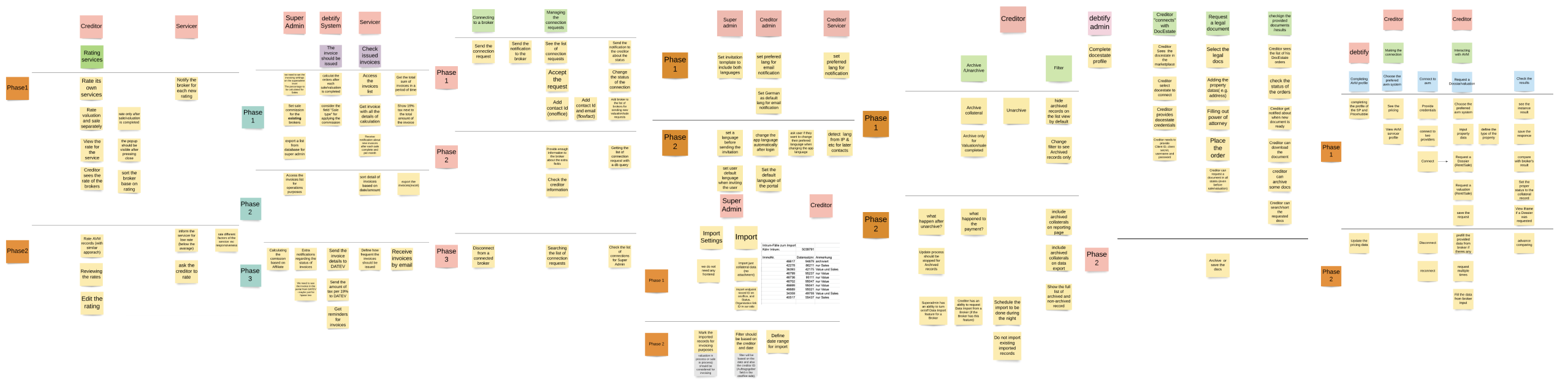
User story mapping was an important tool which I used to understand the users' journey and create a comprehensive product design. The process involved breaking down complex user needs into smaller tasks, gaining a better understanding of the user's requirements and context, and prioritising important tasks and features. The process was collaborative, involving business owners, product managers, and business consultants to ensure a user-centred and business-aligned product.

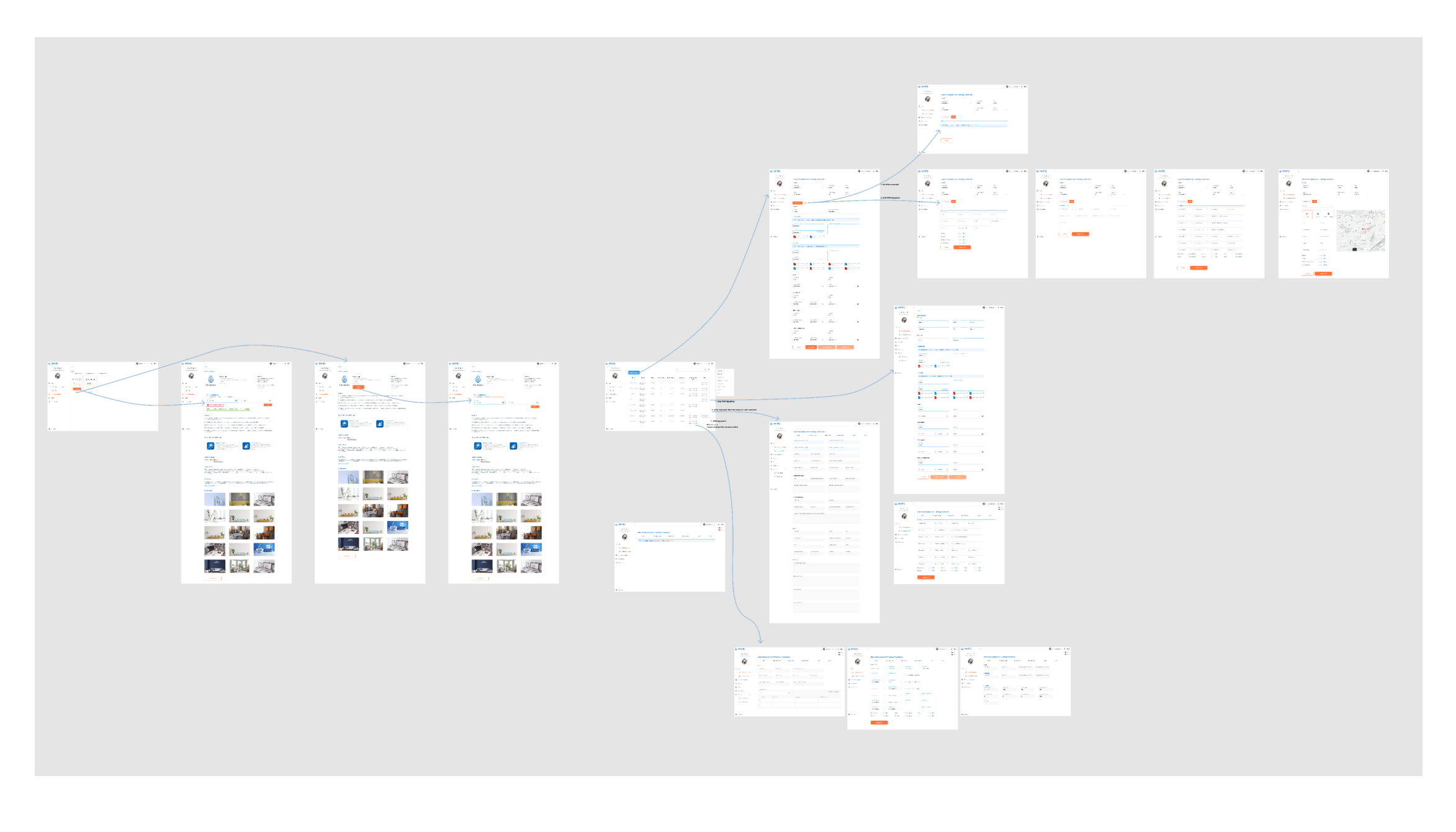
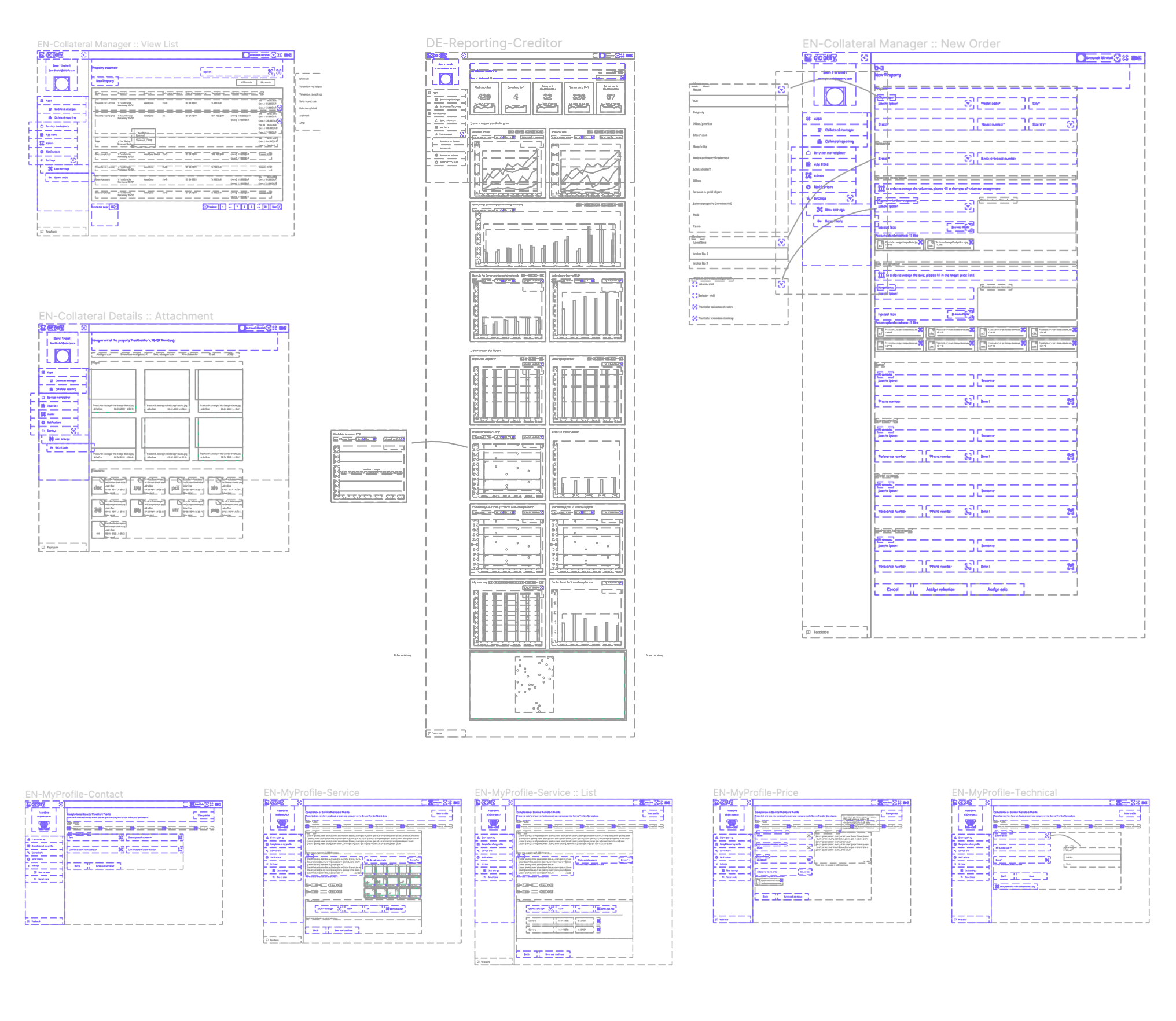
When it came to designing our product, wireframing was a crucial part of the process. As a UX designer, I found that wireframing allowed me to experiment and make design decisions quickly and easily. By creating wireframes, I was able to communicate my design concepts and layouts to other stakeholders, such as business owners, product managers, and business consultants, in a simple and efficient way. Additionally, I presented the wireframes and ideas to the developers to ensure that they had a clear understanding of the desired product and could start work on implementation. This back-and-forth communication helped to validate design decisions and ensure that the end-product would meet both business goals and user needs. Overall, wireframing was a valuable tool that allowed me to clarify my design and make informed decisions.


To ensure consistency and efficiency in the product design process I created a design system for our team. The design system helped us in several ways. First, it established a set of guidelines for the visual and interaction design elements that could be used across the product. This not only helped us maintain a cohesive and user-friendly design, but also made the design process faster and more efficient. The developers also benefitted from the design system as it provided them with a clear understanding of the design specifications, reducing the number of revisions and saving time. Additionally, the design system allowed us to quickly implement new design updates and features, keeping our product fresh and up-to-date.